Elements A-L are for the Web Experience. If you plan to provide a mobile app experience, you also need to provide elements M-N (in italics)
Items in Bold are required.
Requirements Overview:
| ID | Branding Element | Type | Web Requirements | Notes |
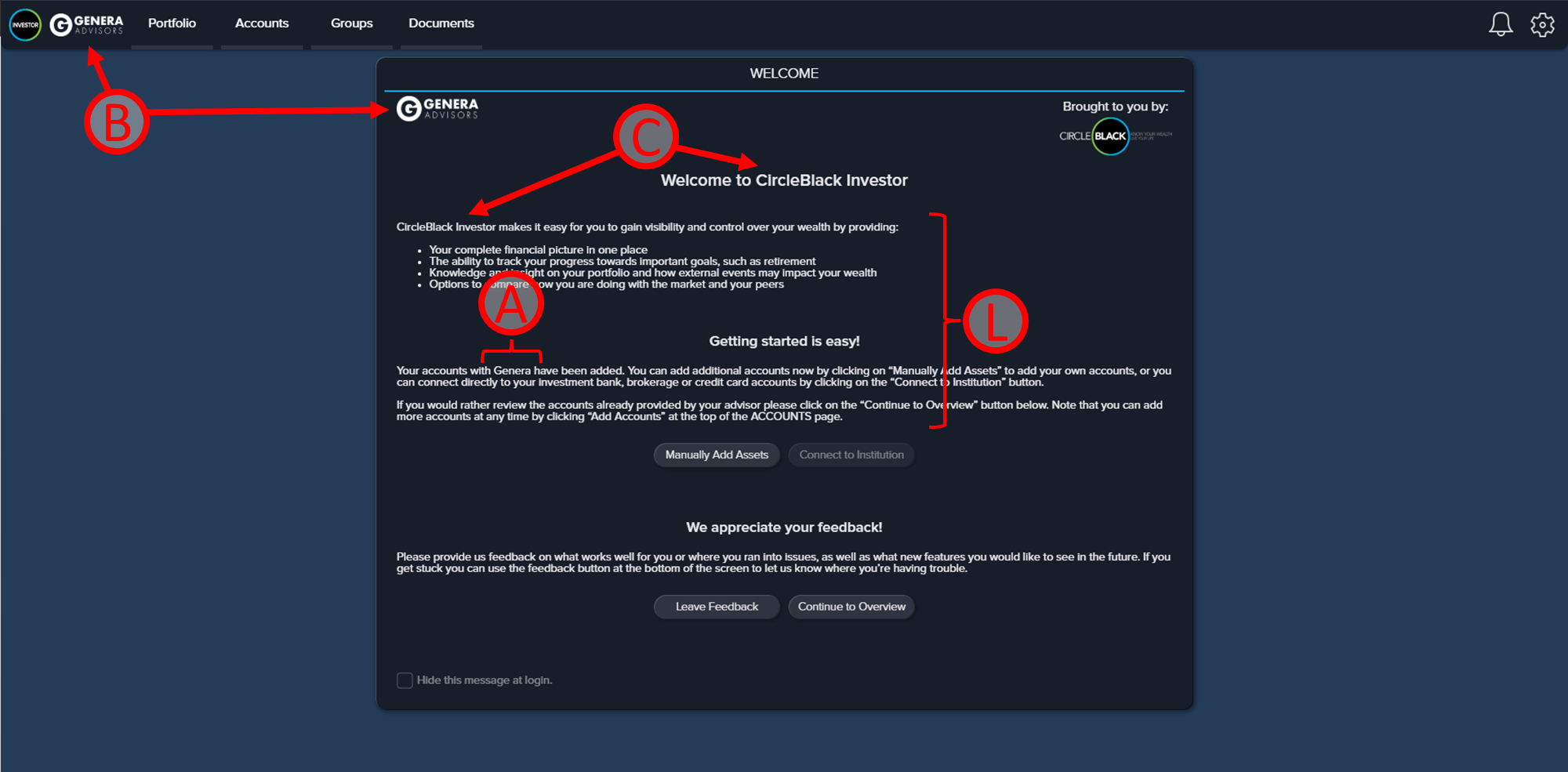
| A | Brand Name | Text | n/a | Typically the firm name, used on the Client Portal welcome screen. |
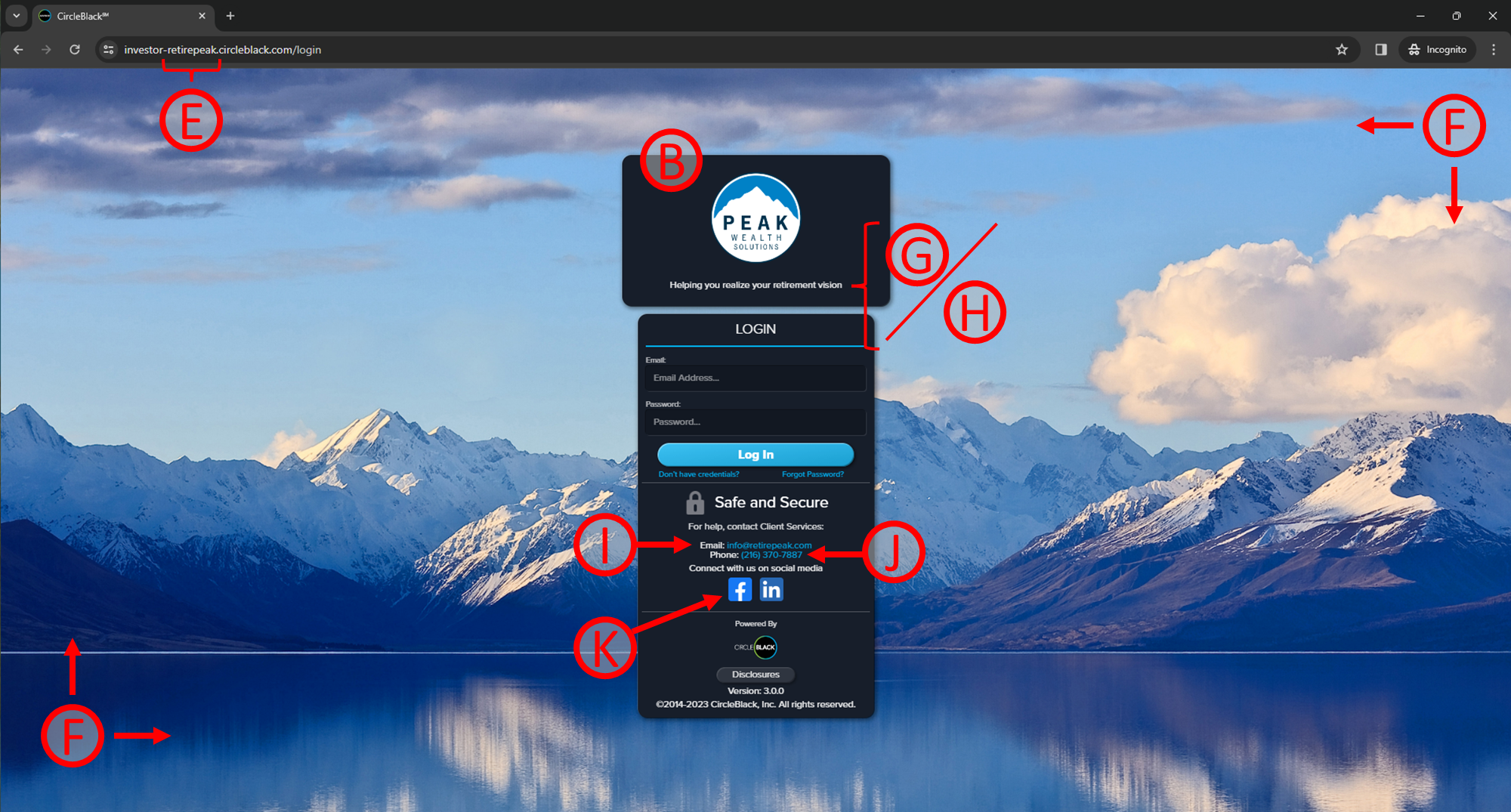
| B | Brand Logo | Image | SVG preferred | This will serve as your client-facing logo in the web portal in dark mode, and in reports |
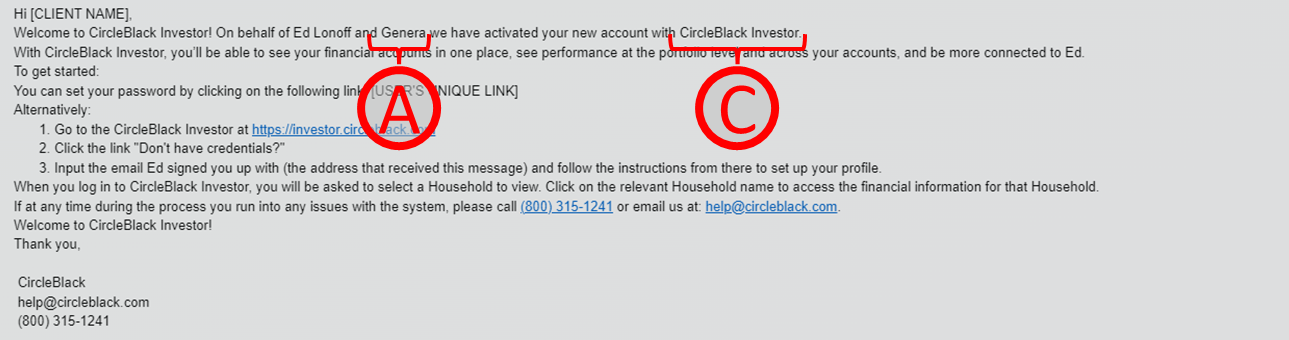
| C | Brand Investor Platform Name | Text | n/a | This will appear in branded email messages like the Welcome Email the system sends out. Defaults to the Brand Name if not provided. |
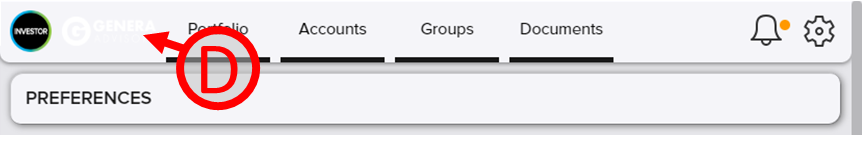
| D | Light-mode logo | Image | SVG preferred | This will serve as your client-facing logo in the web portal in light mode, and in reports |
| E | Shortened Brand Name for URL | Text | Ideally, 12 characters or less | CircleBlack will use your Brand Name in your subdomain URL: https://investor-brandname.circleblack.com. |
| F | Background Image | Image | Large SVG preferred | Background Image will display full screen on Portal Login Pages |
| G | Marketing Message | Text | 280 character limit | Marketing Message will display on Client Portal Login Page |
| H | Marketing Media | Video or Image | YouTube or Vimeo for video; SVG preferred for static image | Marketing Media will display on the Client Portal Login Page |
| I | Investor Client Services Phone Number | Text | Valid phone number | Phone number your clients can call for support. If not specified, CircleBlack’s support phone number will be used. |
| J | Investor Client Services Email | Text | Valid email address | Email your clients can write to for support. If not specified CircleBlack’s support email will be used |
| K | Social Media Links | URLs |
| Your brand’s social pages: Facebook, LinkedIn, Twitter, or Instagram. Not all social links are required |
| L | Welcome Message | Text | Up to approx. 400 words | Welcome message displays upon login |
| M | Investor Mobile Icon (Mobile) | Image | SVG preferred | Displays on the top of the mobile app login screen and main dashboard |
| N | Investor Logo (Mobile) | Image | SVG Preferred | After logging in, this logo displays on the loading screen before the main dashboard appears |
The elements described above are used as illustrated below. The ID column will identify which element will appear where in the client experience.
Elements for the Client/Investor login page:

Elements for the Client/Investor Welcome Message and Web Portal:

Elements for the Client/Investor light mode:

Elements for the Client/Investor welcome email: